Jak interaktivně navrhnout a přidat vlastní komponentu do Component Library v App Designeru
V mém článku z minulého roku jste se dozvěděli, jak přidat vlastní speciální graf (komponentu) do Component Library v nástroji App Designer. Dříve šlo vlastní komponentu vytvořit pouze programaticky. Od verze R2022a můžete komponenty vytvářet interaktivně. Postup je podobný, jako když vytváříte appku.
Při vytváření appek není zapotřebí, abyste si dělali své vlastní komponenty. App Designer má k dispozici velké množství komponent, ze kterých uživatel může stavět svou appku. Tento článek je určen pro pokročilé uživatele, kteří sobě, svým kolegům či zákazníkům chtějí obohatit App Designer o speciální komponenty složené z vícero prvků. Pokud Vás zajímá, jak vytvářet přímo appku, naleznete návody v dokumentaci zde. Pokud Vás zajímá, jak v App Designeru použít vlastní komponentu založenou na HTML, JavaScript nebo CSS, naleznete návod v dokumentaci zde.
Postup
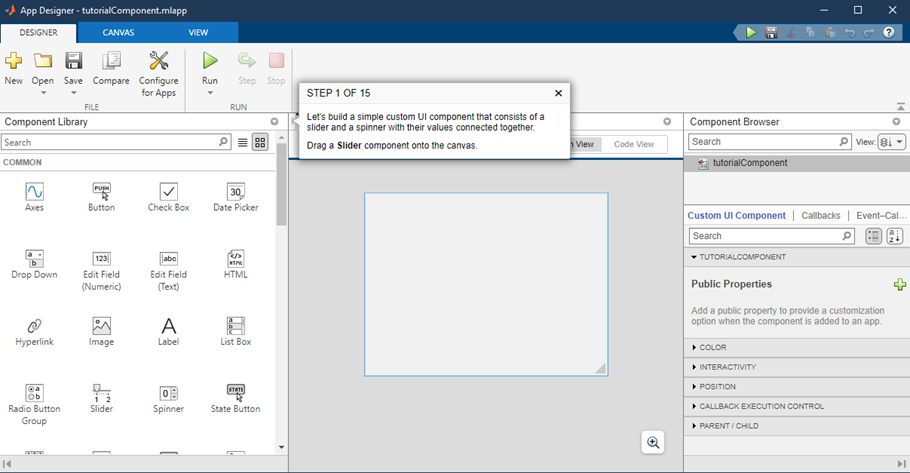
Vytvoříme s pomocí interaktivního tutoriálu vlastní UI komponentu složenou ze dvou vestavěných UI komponent – Slider a Spinner. Přidáme k této komponentě vlastnost, kterou pojmenujeme Value a callback, který pojmenujeme ValueChangedFcn. Callback nastavíme tak, aby se zavolal při změně hodnoty vlastnosti Value.
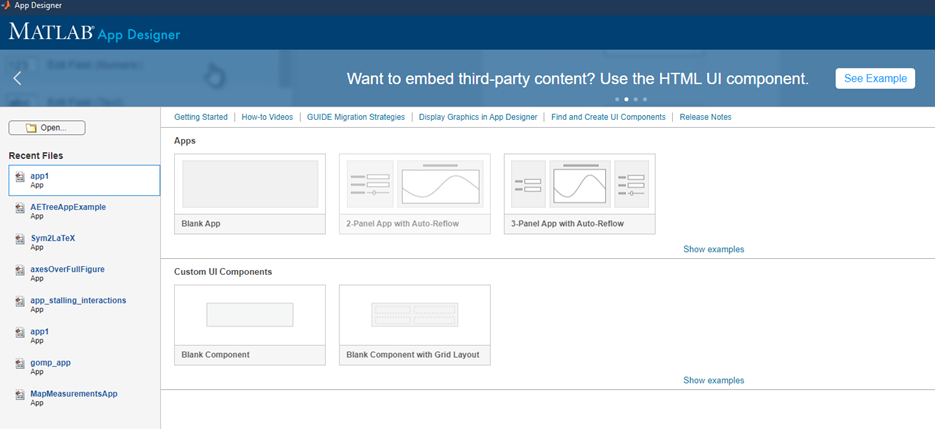
1. Otevřeme úvodní obrazovku nástroje App Designer: APPS → Design App.
2. Můžeme si otevřít Blank Component, Blank Component with Grid Layout nebo některý z příkladů. My začneme s tutoriálem: Show examples v části Custom UI Components → Interactive Component Tutorial. Otevře se nám okno, které známe z tvorby aplikací.
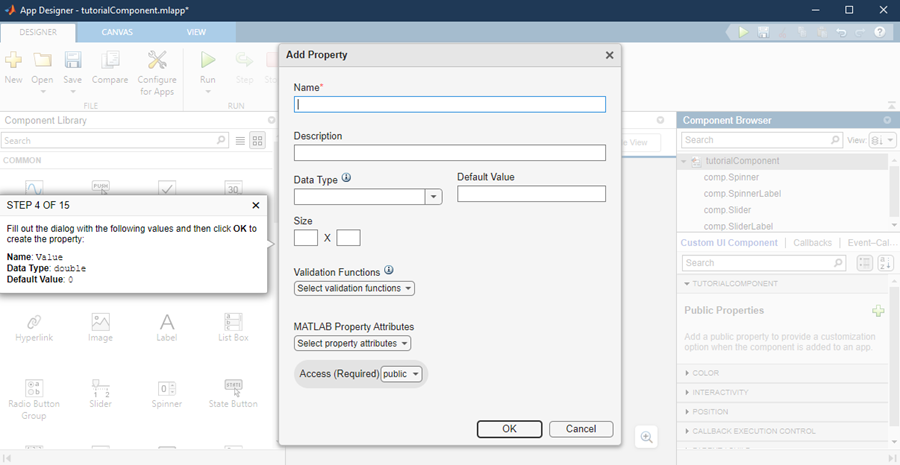
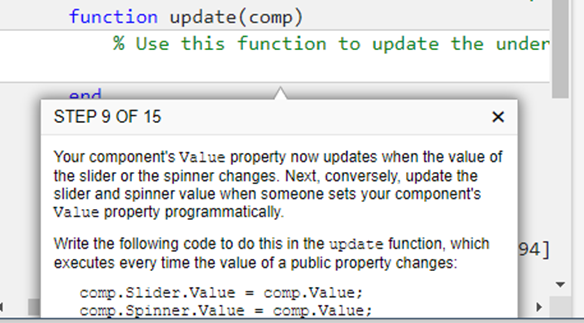
V tutoriálu se naučíme definovat vlastnosti komponenty (tzv. properties):
a tyto propojit s vlastnostmi (properties) jednotlivých prvků komponenty:
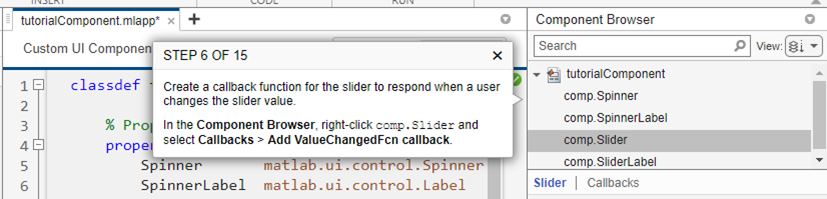
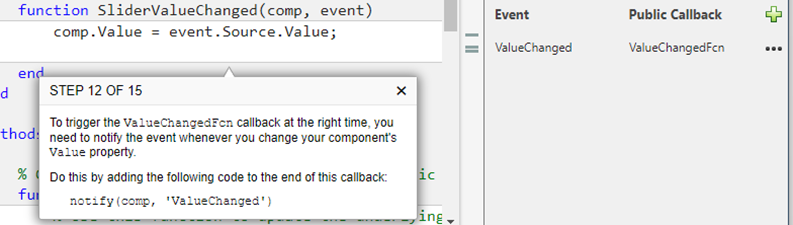
Dále přidáme Event – Public Callback Pair. Tím umožníme uživatelům naší komponenty programovat odezvu na interakci s komponentou v kontextu jejich appky:
Kliknutím na Run uložíme a spustíme komponentu. Vyzkoušíme její funkčnost.
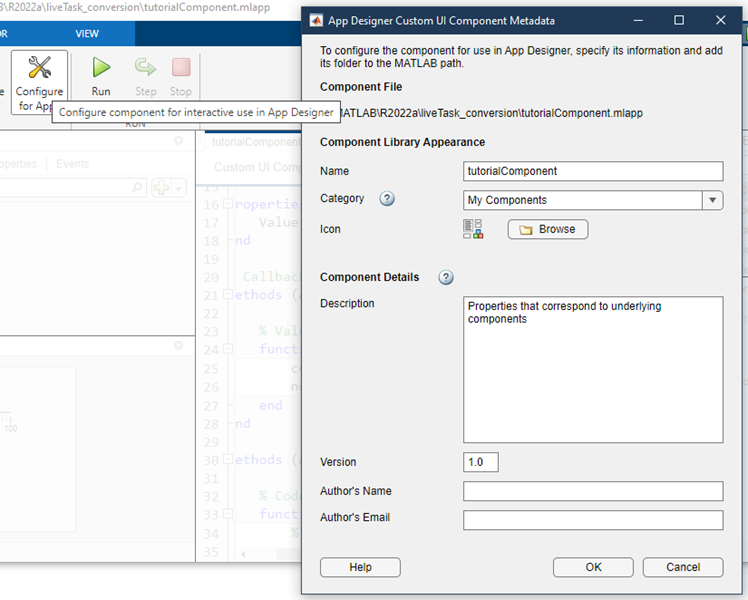
Abychom mohli komponentu používat v App Designeru, musíme ji nakonfigurovat. Klikneme na Configure for Apps. V otevřeném okně nastavíme metadata naší komponenty nebo rovnou zvolíme OK.
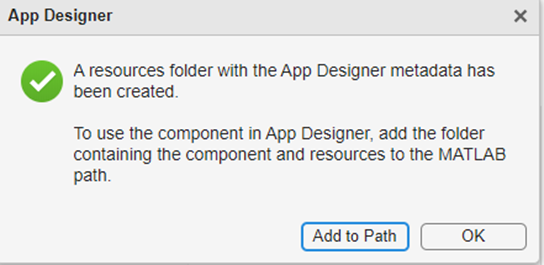
Klikneme na Add to Path.
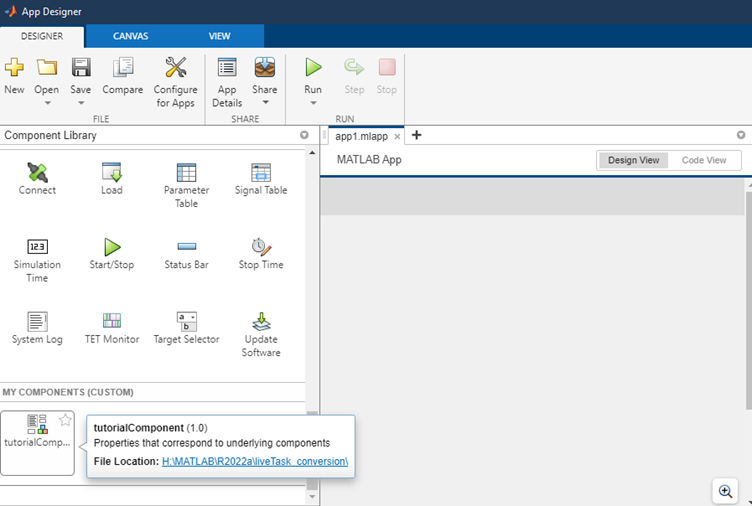
Po otevření nové Appky v App Designeru máme v Component Library sekci s našimi komponentami, kde vidíme tutorialComponent.
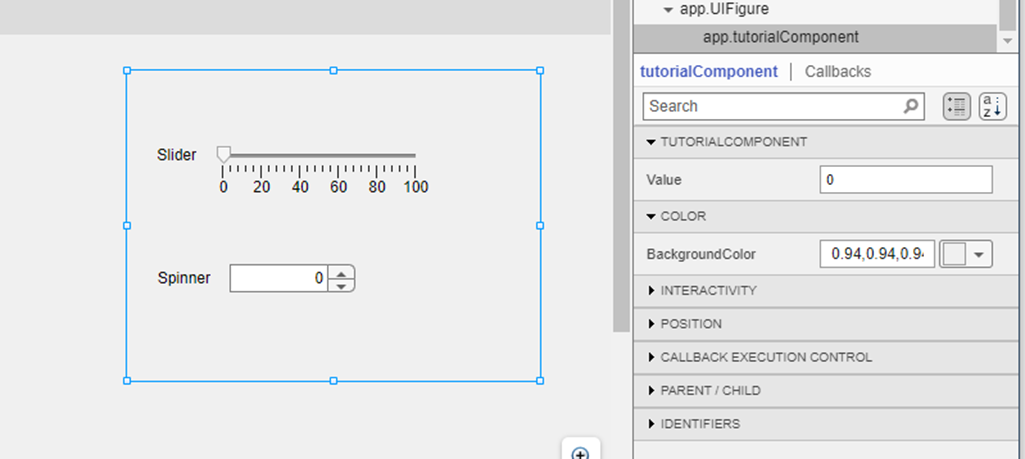
Přetáhneme ji do Canvasu a v Component Browseru vidíme mezi vlastnostmi naši vlastnost Value.
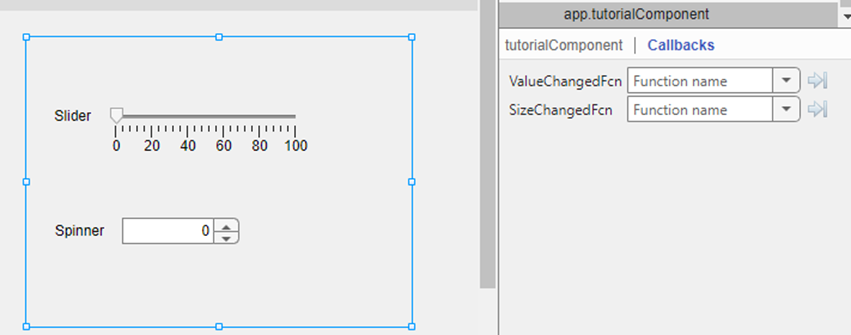
V části Callbacks vidíme i námi navržený ValueChangedFcn callback.
Takto můžete snadno navrhnout svou komponentu, její vlastnosti a callbacky. Své komponenty můžete sdílet. Další uživatelé s nimi pracují stejně jako s vestavěnými.
Jan Studnička (HUMUSOFT) , 08.06.2021